Setup for the above will be a container (above it is a 1/1 container) – it could be a color-section too or 1/2 etc.
In this case it is that 1/1 container – because there was a whish of another participant that he wants to have that overlapping a slider with tree different backgrounds.
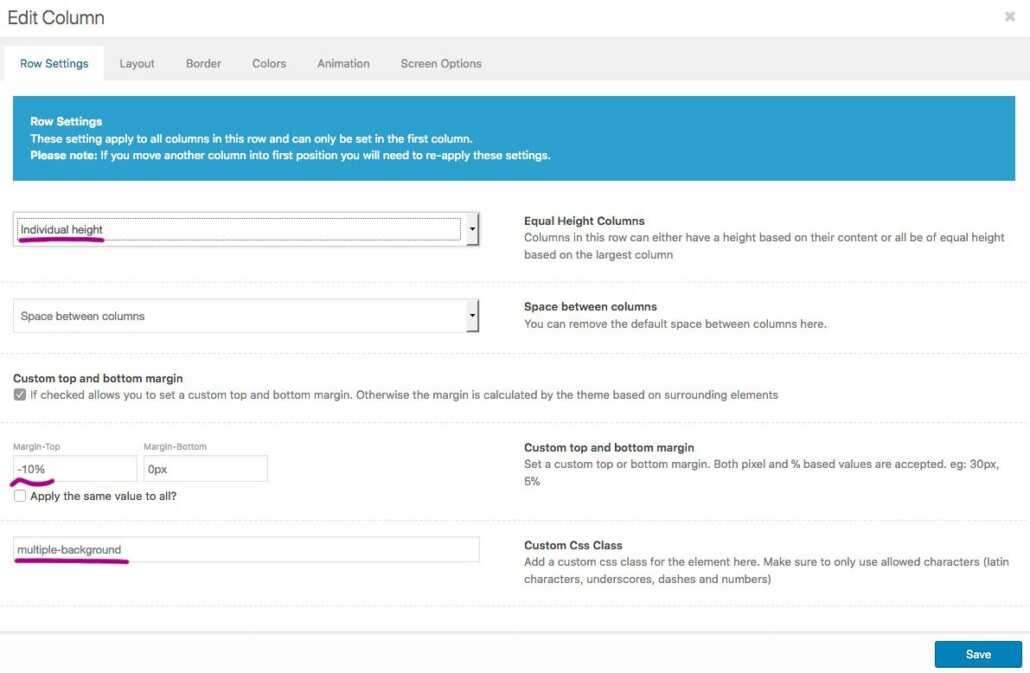
The 1/1 Container receives the custom-class: multiple-background
You can do this with both the shorthand background property and the individual properties thereof except for background-color. That is, the following background properties can be specified as a list, one per background: background, background-attachment, background-clip, background-image, background-origin, background-position, background-repeat, background-size.
For my setting here i take background-image.
You can apply multiple backgrounds to elements. These are layered atop one another with the first background you provide on top and the last background listed in the back. Only the last background can include a background color.